How To Disable Ng-Container In Angular . Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. It provides a way to. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web a special element that can hold structural directives without adding new elements to the dom. Dynamic template with the ngtemplateoutlet custom directive. The form field will be disabled if.
from www.gccgeek.com
Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web a special element that can hold structural directives without adding new elements to the dom. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Dynamic template with the ngtemplateoutlet custom directive. It provides a way to. The form field will be disabled if.
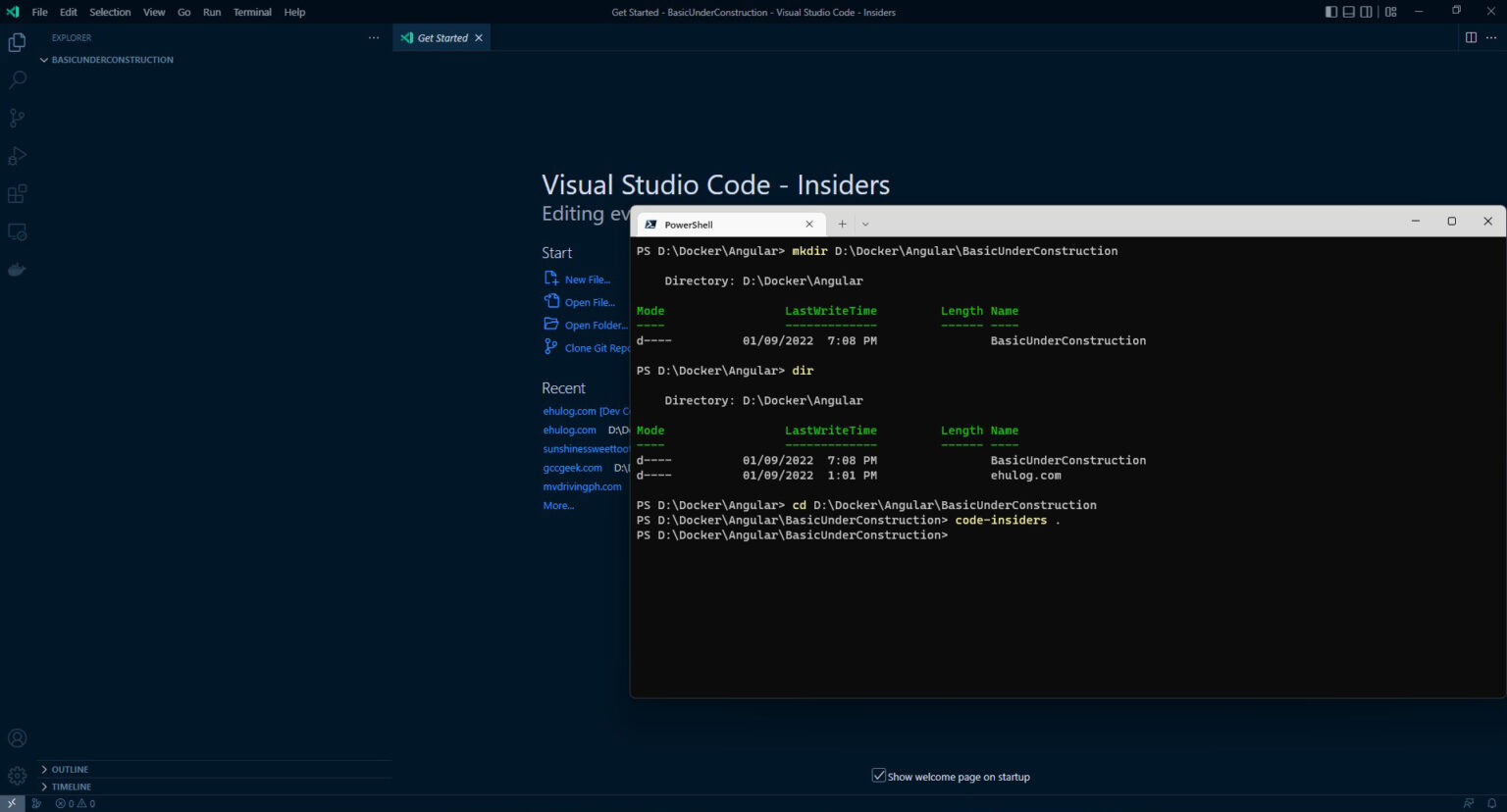
Angular Containerized Development using Docker with Dev Containers
How To Disable Ng-Container In Angular The form field will be disabled if. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. The form field will be disabled if. Web a special element that can hold structural directives without adding new elements to the dom. It provides a way to. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Dynamic template with the ngtemplateoutlet custom directive.
From 9to5answer.com
[Solved] AngularJS equivalent for Angular ngcontainer 9to5Answer How To Disable Ng-Container In Angular Web a special element that can hold structural directives without adding new elements to the dom. It provides a way to. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Dynamic. How To Disable Ng-Container In Angular.
From www.youtube.com
ng content vs ng container in angular YouTube How To Disable Ng-Container In Angular Dynamic template with the ngtemplateoutlet custom directive. Web a special element that can hold structural directives without adding new elements to the dom. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. The form field will be disabled if. It provides a way to. Web you can include the child component in. How To Disable Ng-Container In Angular.
From findnerd.com
ngtemplate, ngcontainer & ngTemplateOutlet Angular Templates Guide How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. The form field will be disabled if. Web you can include the child component in a fieldset container, and set the disabled property of that container with. How To Disable Ng-Container In Angular.
From mtutorial.com
angular ng content projection example How To Disable Ng-Container In Angular The form field will be disabled if. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. Dynamic template with the ngtemplateoutlet custom directive. Web you can include the child component in a fieldset container, and set. How To Disable Ng-Container In Angular.
From www.gccgeek.com
Angular Containerized Development using Docker with Dev Containers How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. Dynamic template with the ngtemplateoutlet custom directive. Web you can include the child component in a fieldset container, and set the disabled property of that container with. How To Disable Ng-Container In Angular.
From 9to5answer.com
[Solved] angular2 ngcontainer how to use dynamic 9to5Answer How To Disable Ng-Container In Angular Dynamic template with the ngtemplateoutlet custom directive. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. Web you can include the child component in a fieldset container, and set the disabled property of that container with. How To Disable Ng-Container In Angular.
From www.itsolutionstuff.com
Angular NgContainer Example Tutorial How To Disable Ng-Container In Angular Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. Dynamic template with the ngtemplateoutlet custom. How To Disable Ng-Container In Angular.
From www.youtube.com
ngcontainer in angular YouTube How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. It provides a way to. Web a special element that can hold structural directives without adding new elements to the dom. Dynamic template with the ngtemplateoutlet custom directive. The form field will be disabled if. Web you can include the child component in. How To Disable Ng-Container In Angular.
From www.youtube.com
Ng container in angular Angular ng container Ngcontainer in How To Disable Ng-Container In Angular Dynamic template with the ngtemplateoutlet custom directive. The form field will be disabled if. It provides a way to. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special. How To Disable Ng-Container In Angular.
From levelup.gitconnected.com
When and why to use ngcontainer in Angular? by FAM Level Up Coding How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. The form field will be disabled if. It provides a way to. Dynamic template with the ngtemplateoutlet custom directive. Web a special element that can hold structural directives without adding new elements to the dom. Web you can include the child component in. How To Disable Ng-Container In Angular.
From www.youtube.com
angular 2 ngcontainer in 3 min YouTube How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. It provides a way to. The form field will be disabled if. Web a special element that can hold structural directives without. How To Disable Ng-Container In Angular.
From bodytechemsfit.com
Todo lo que necesitas saber sobre ngtemplate, ngcontent, ngcontainer How To Disable Ng-Container In Angular It provides a way to. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Dynamic template with the ngtemplateoutlet custom directive. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web a special element that can hold structural directives without. How To Disable Ng-Container In Angular.
From stackoverflow.com
angular Nested Condition in *ngIf using ngcontainer Stack Overflow How To Disable Ng-Container In Angular Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Dynamic template with the ngtemplateoutlet custom directive. The form field will be disabled if. Web a special element that can hold structural. How To Disable Ng-Container In Angular.
From blog.printable-free.com
Angular Ng Template Vs Ng Container Get What You Need For Free How To Disable Ng-Container In Angular It provides a way to. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Dynamic template with the ngtemplateoutlet custom directive. Web a special element that can hold structural directives without adding new elements to the dom. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex. How To Disable Ng-Container In Angular.
From blog.printable-free.com
Angular Ng Template Ng Container And Ngtemplateoutlet Get What You How To Disable Ng-Container In Angular The form field will be disabled if. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Dynamic template with the ngtemplateoutlet custom directive. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. Web a special element that can hold structural. How To Disable Ng-Container In Angular.
From blog.printable-free.com
Angular Ng Template Vs Ng Container Get What You Need For Free How To Disable Ng-Container In Angular Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web you can include the child component in a fieldset container, and set the disabled property of that container with property. The form field will be disabled if. It provides a way to. Dynamic template with the ngtemplateoutlet custom directive. Web a special. How To Disable Ng-Container In Angular.
From www.youtube.com
Angular 13 Actual use of ngcontainer YouTube How To Disable Ng-Container In Angular Dynamic template with the ngtemplateoutlet custom directive. It provides a way to. The form field will be disabled if. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special element that can hold structural directives without adding new elements to the dom. Web you can include the child component in. How To Disable Ng-Container In Angular.
From dillionmegida.com
Difference between ngcontainer and ngtemplate in Angular What they How To Disable Ng-Container In Angular Web you can include the child component in a fieldset container, and set the disabled property of that container with property. The form field will be disabled if. Dynamic template with the ngtemplateoutlet custom directive. It provides a way to. Web the fxlayout, fxlayoutalign, and fxlayoutgap are from the angular flex library and can be npm installed. Web a special. How To Disable Ng-Container In Angular.